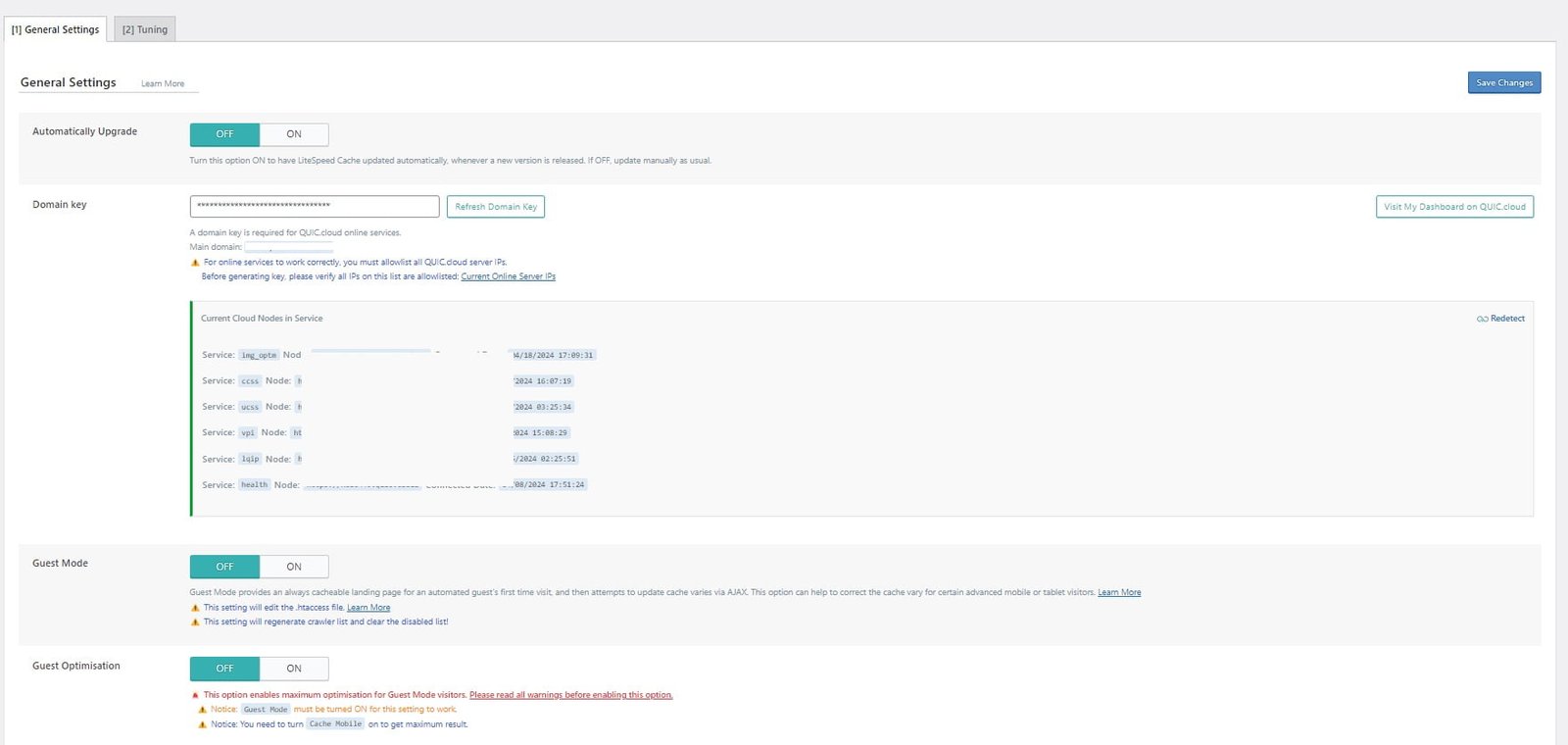
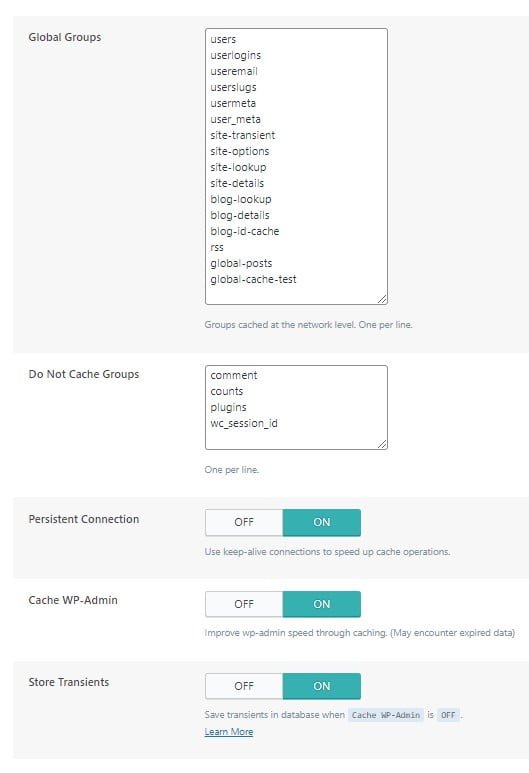
General Settings – Litespeed for Divi

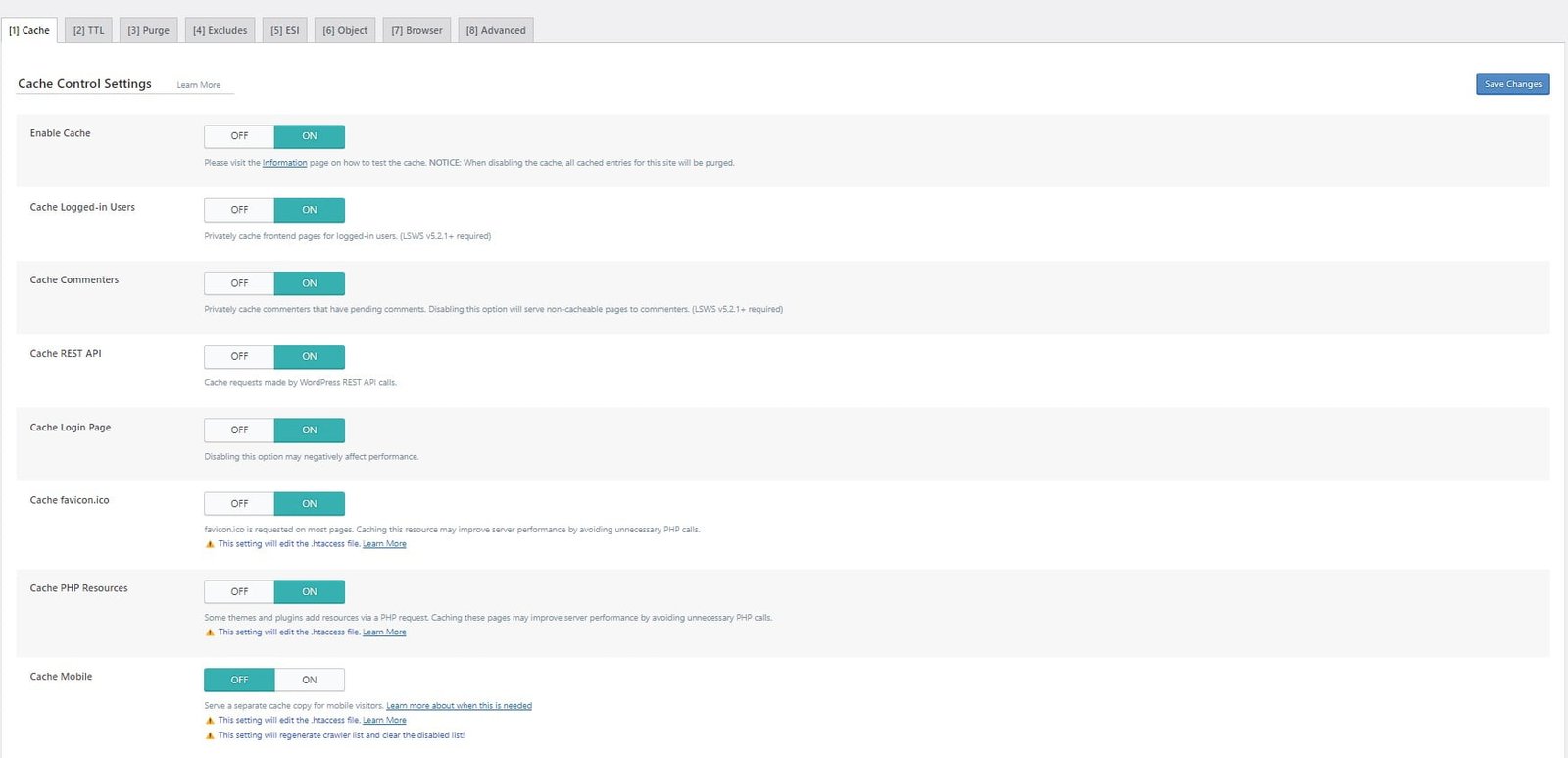
Cache Settings – Litespeed for Divi

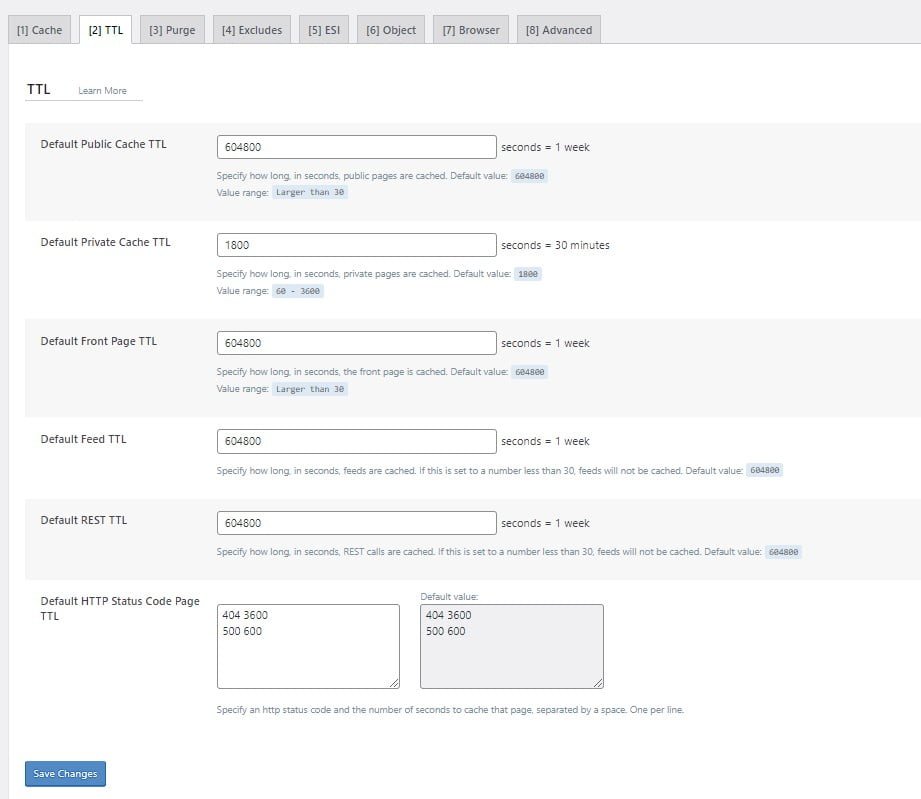
TTL Settings – Litespeed for Divi

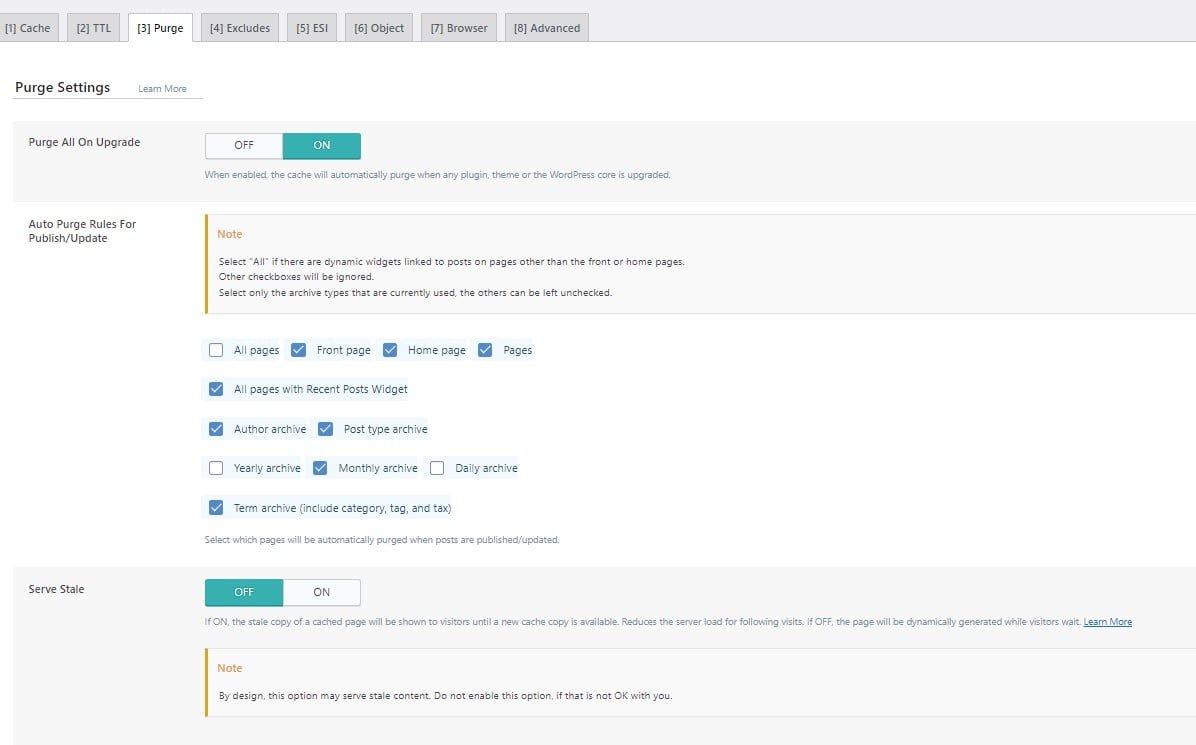
Purge Settings – Litespeed for Divi

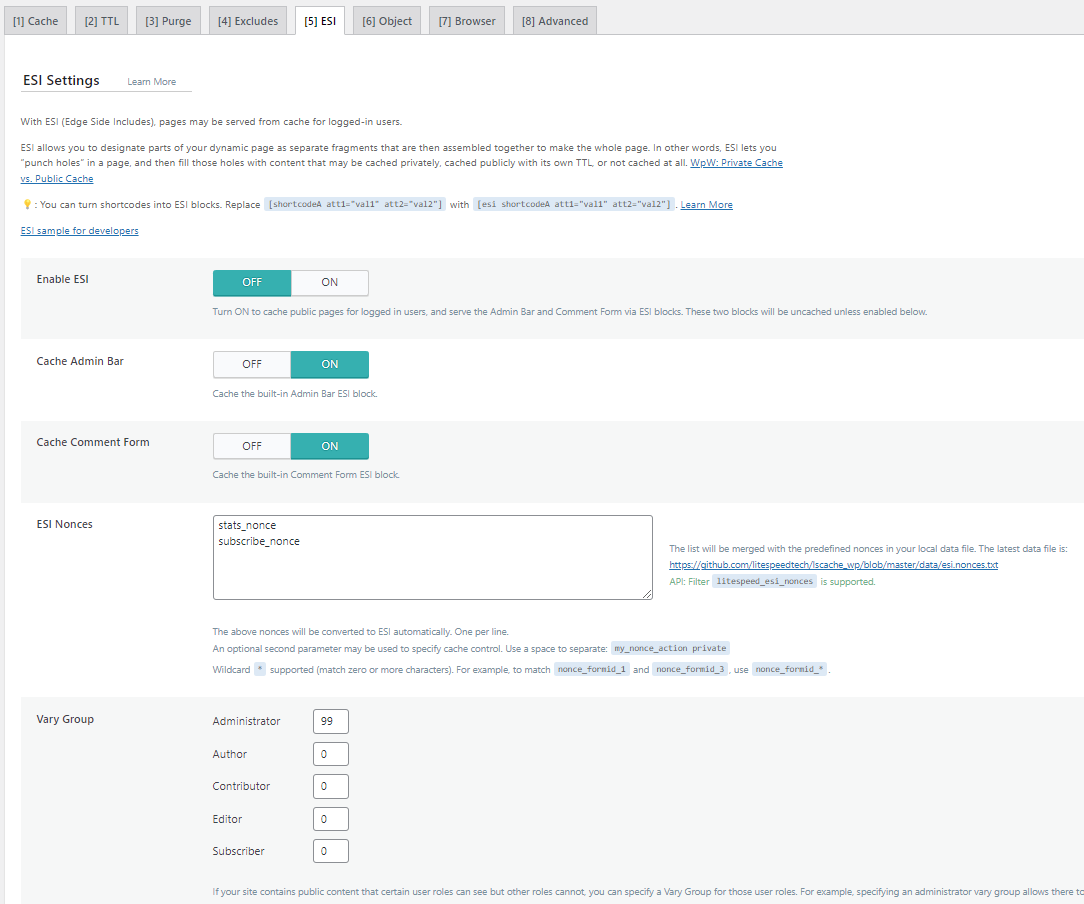
ESI Settings – Litespeed for Divi

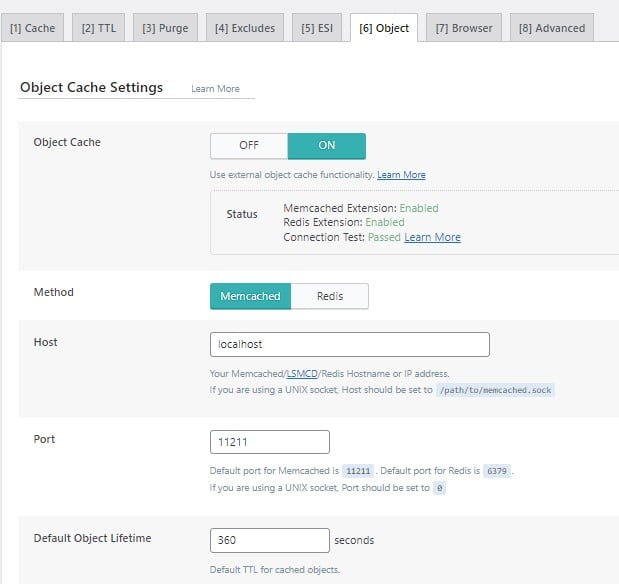
Object Settings – Litespeed for Divi


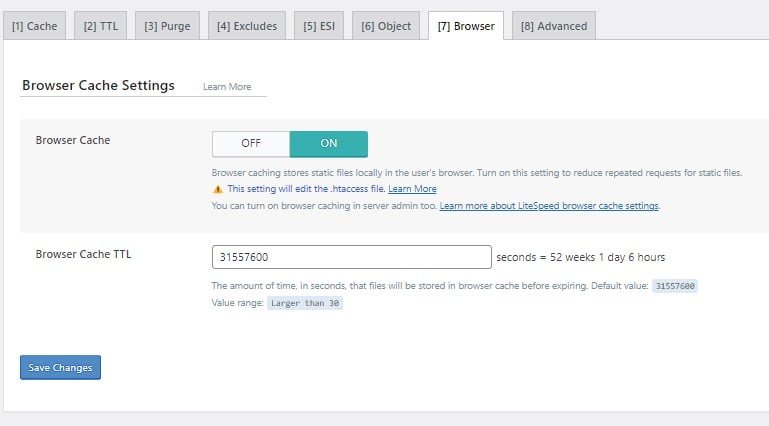
Browser Cache Settings – Litespeed for Divi

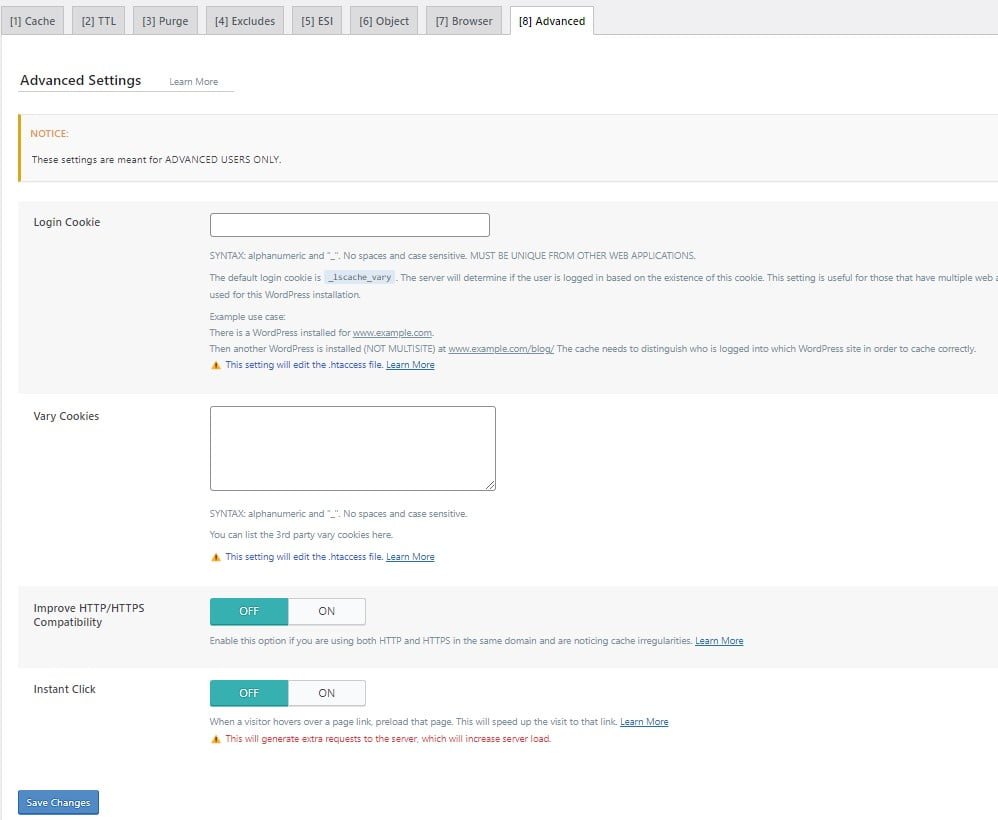
Advanced Settings – Litespeed for Divi

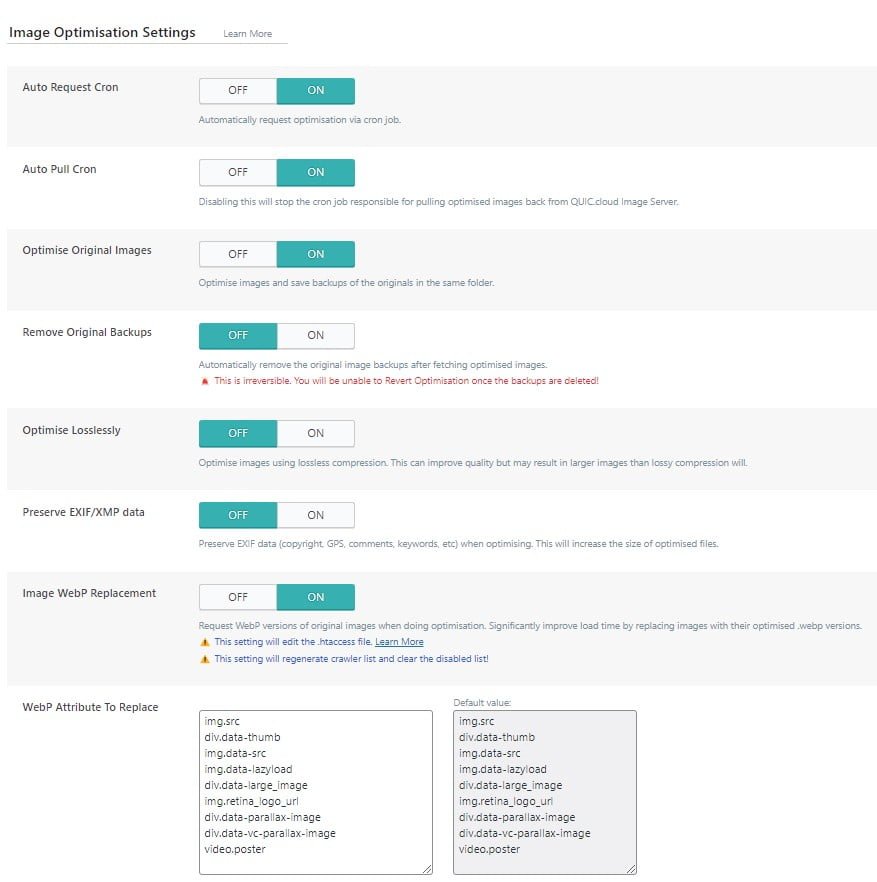
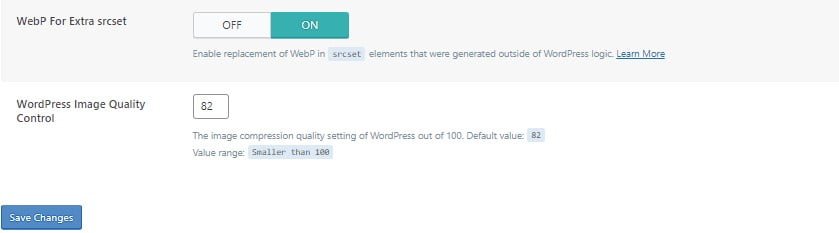
Image Optimisation Settings – Litespeed for Divi

Image Optimisation Settings – Litespeed for Divi

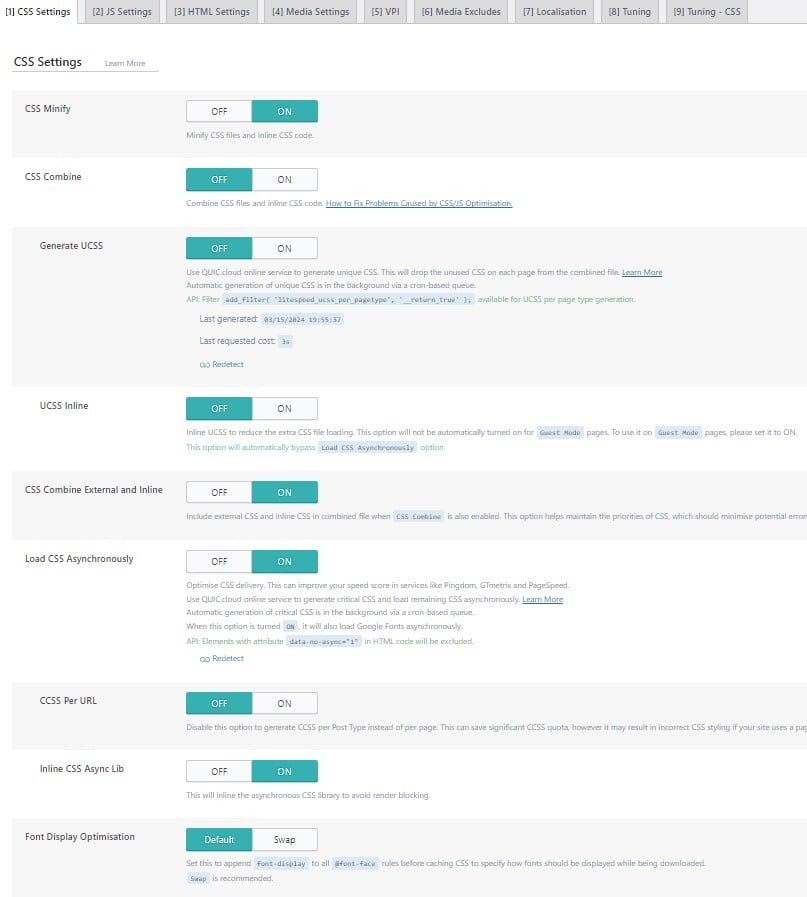
CSS Settings – Litespeed for Divi

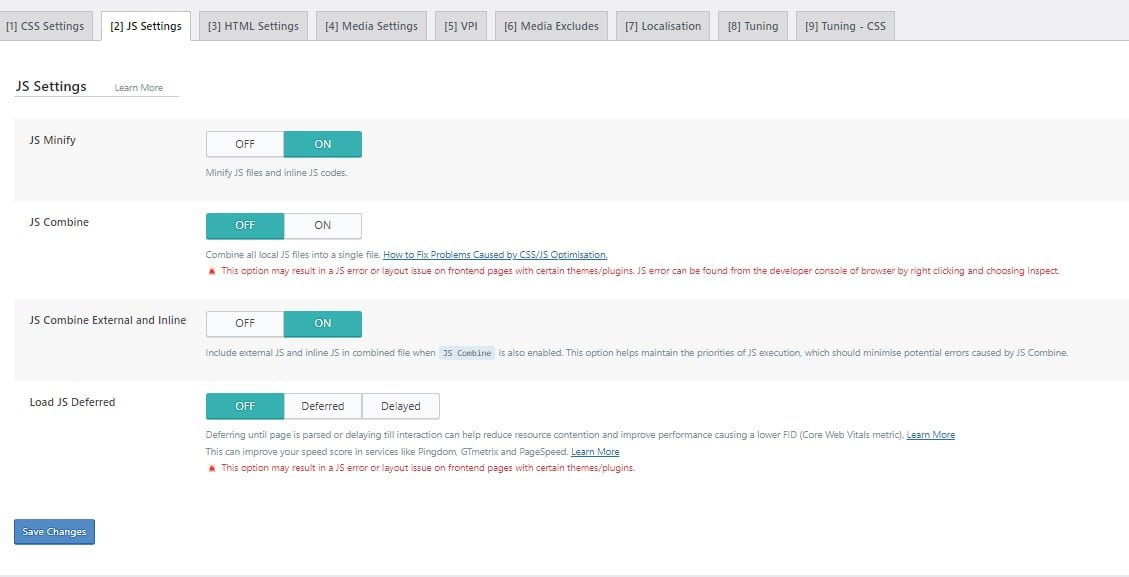
JS Settings – Litespeed for Divi

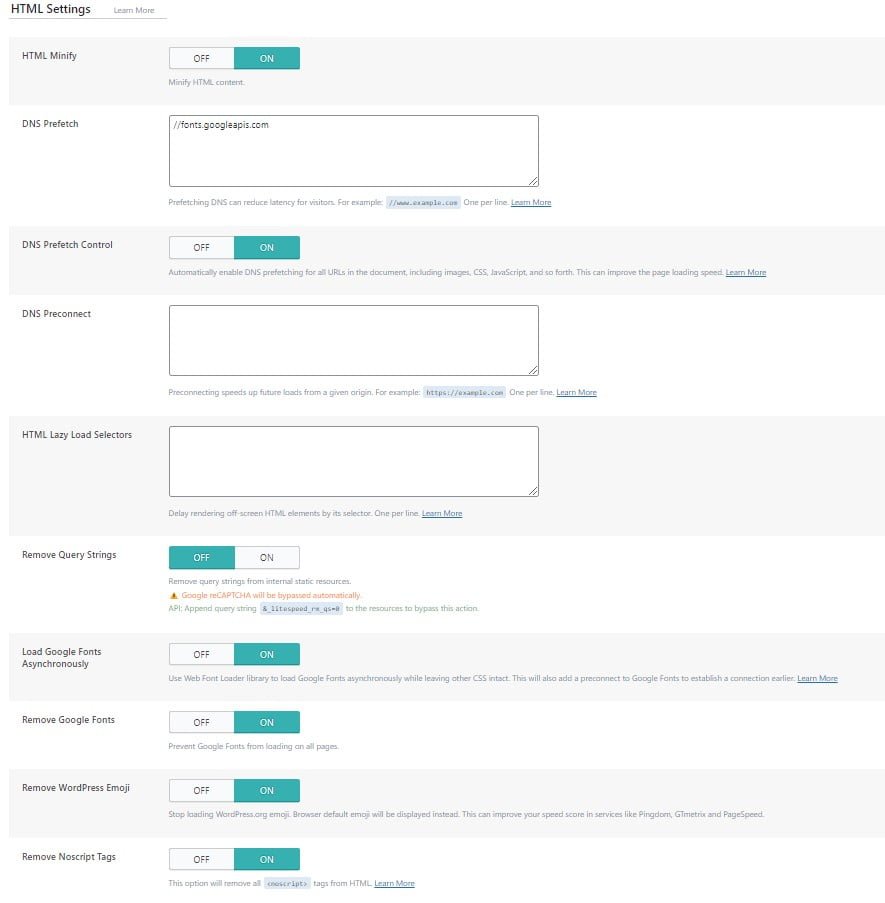
HTML Settings – Litespeed for Divi

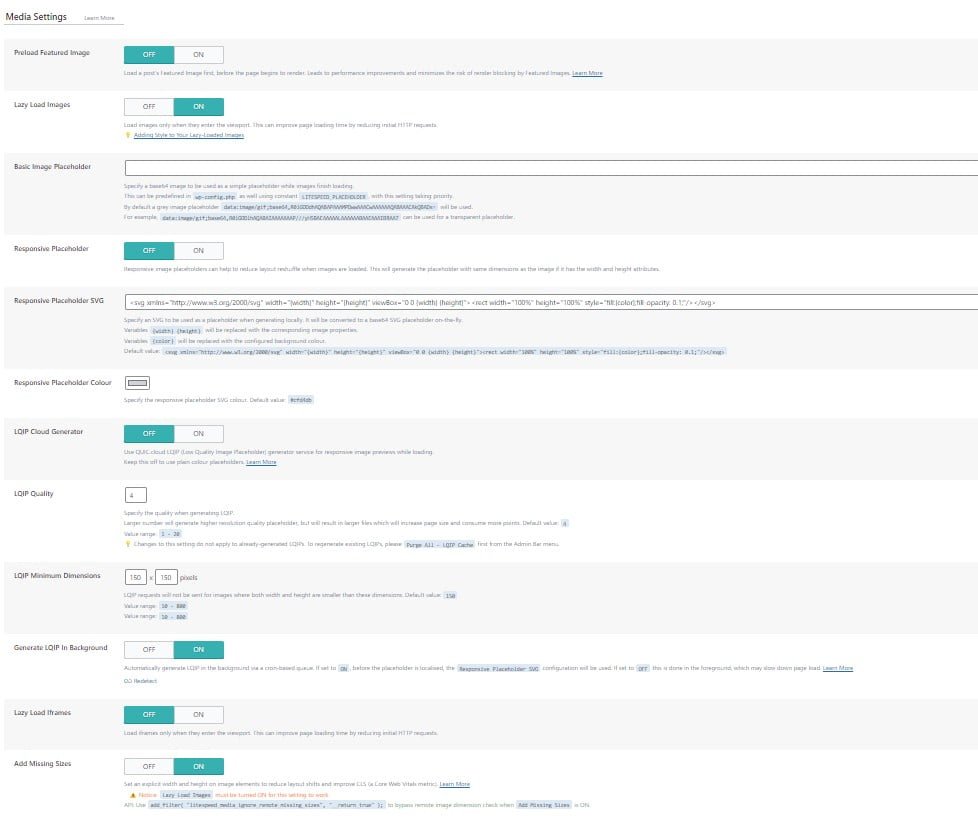
Media Settings – Litespeed for Divi

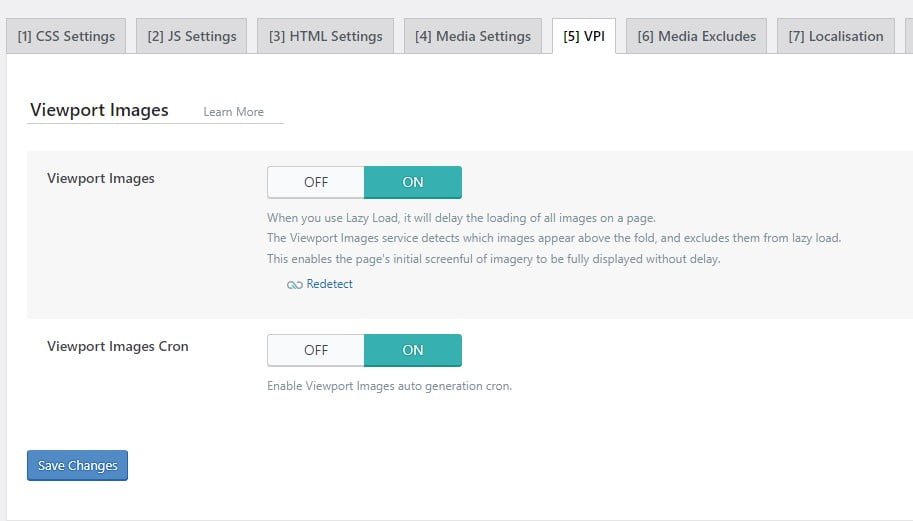
VPI Settings – Litespeed for Divi

Why Your Website Speed Is Important?
You know when you’re browsing the web, clicking on a link, and then… wait for it… still waiting… and boom, you’re already annoyed because that page is taking forever to load? That’s exactly why website speed is a big deal. Let me walk you through the nitty-gritty of why having a speedy site is like having a golden ticket in the online world.
First Impressions Count: Picture this: someone lands on your site, and it’s as fast as a lightning bolt. They’re going to think, “Wow, these folks mean business!” It’s all about giving your visitors a smooth ride, so they stick around and actually see what you’ve got to offer.
Show Me the Money: If your website is snappy, people are more likely to dive in and convert. Whether that’s buying something, signing up, or hitting that “subscribe” button, faster sites make folks more inclined to do what you’re hoping they’ll do.
Google’s VIP List: You want to be on Google’s good side, right? Well, Google loves speed. The faster your site, the higher you climb in search results. It’s like getting an express pass to the top of the SEO roller coaster.
Don’t Forget About Mobile: With everyone glued to their phones these days, your site has to be quick on mobile too. Slow loading on mobile? Kiss those visitors goodbye. Speed keeps them happy and engaged, no matter where they are or what device they’re using.
Easy on the Wallet: A lean, mean, fast-loading site uses less server juice. That means you can save some cash on hosting and handle more visitors without your site going kaput during peak times.
Looking Good: A website that loads in a snap makes you look professional, tech-savvy, and trustworthy. It’s like saying, “We care about your time and your experience here.”
Sharing is Caring: If your site is quick and awesome, people are more likely to share your content. Fast load times mean your great content can go viral, getting you more eyeballs and potential fans.
So, there you have it, folks. Speed isn’t just about not annoying your visitors; it’s about making a great impression, boosting your SEO rankings, saving money, and so much more. In the grand scheme of things, investing in your website’s speed is investing in the success of your online presence. Trust me, as an SEO guy, I’ve seen the magic that happens when websites get this right.