Essential Questions to Ask When Designing a Website: An Expert’s Guide
Designing a website is a necessity for anyone looking to establish a strong online presence. Whether you’re an entrepreneur, small business owner, or part of a large corporation, getting your website right is essential. But the process can be complex, and making the wrong decisions can lead to wasted time, money, and effort. This guide will help you navigate the process by outlining the most important questions you should ask when designing a website.
These questions will help you make informed decisions, select the right designer or agency, and ensure that the final product aligns with your goals. From understanding the services offered to discussing ongoing maintenance and SEO optimisation, this comprehensive guide covers everything you need to know.
Understanding Website Services: What Can a Web Designer Offer?
The first step in any web design project is to understand the range of website services that your web designer or agency offers. Some designers specialize in specific areas like UI/UX design or web development, while others provide comprehensive solutions that cover every aspect of building and maintaining a website.
Key Considerations:
- Full-Service Solutions: Does the designer or agency offer end-to-end solutions? This includes everything from initial wireframing and prototyping to the final launch and ongoing support.
- Content Creation: Will the designer handle content creation? Content is crucial for SEO and user engagement, so it’s important to know whether this service is included or if you need to provide content yourself.
- Post-Launch Support: What kind of ongoing support is available after the website goes live? This can include website maintenance, security updates, and performance monitoring.
Understanding these services will help you determine if the designer’s offerings align with your needs and if they can deliver the complete package you’re looking for.
Freelance vs. Agency: Which is the Better Choice for Your Project?
Choosing between a freelancer and an agency depends on several factors, including your project’s scope, budget, and specific needs. Freelancers often offer more personalized service and may be more flexible with pricing, making them ideal for smaller projects. Agencies, however, bring a team of specialists, which can be invaluable for more complex projects requiring diverse expertise.
Factors to Consider:
- Project Scope: If your project is extensive and requires a wide range of skills, an agency might be better equipped to handle it. Agencies typically have specialists in web design, development, SEO, and content strategy.
- Budget: Freelancers usually charge less than agencies, but this lower cost can sometimes mean limited resources. Agencies may offer more comprehensive services, but they come at a higher price.
- Project Management: Agencies often have dedicated project managers who oversee the entire process, ensuring that all aspects of the project are coordinated. This can be especially beneficial for larger projects where multiple team members are involved.
By weighing these factors, you can decide whether a freelancer or an agency is the best fit for your web design project.
Assessing Experience: How Qualified is Your Web Designer?
Experience and expertise are needed when selecting a web designer. A designer’s portfolio is often the best indicator of their ability to deliver high-quality work. Reviewing their previous projects can give you insight into their design style, technical skills, and ability to solve problems.
Questions to Ask:
- Portfolio Review: Does the designer have a portfolio of past projects that demonstrate their skills and experience, particularly in industries similar to yours?
- Technical Expertise: Are they proficient with the specific technologies and platforms your project requires? For example, do they specialize in WordPress, Shopify, or custom web applications?
- Problem-Solving Skills: How have they handled challenges in previous projects? Understanding how they overcome obstacles can give you confidence in their ability to manage your project effectively.
Assessing a designer’s experience will help you choose someone who can deliver a website that meets your expectations and industry standards.
Technology and Platforms: What Specialisations Does Your Designer Have?
The technologies and platforms your web designer specializes in will have a significant impact on your website’s functionality and performance. Whether you need a WordPress site, a custom-built application, or an e-commerce platform like Shopify, it’s crucial to choose a designer with the right expertise.
Important Considerations:
- Platform Expertise: Does the designer have experience with the CMS or e-commerce platform you plan to use? Whether it’s Shopify, Magento, or WordPress, their familiarity with the platform is essential for a smooth development process.
- Tech Stack: What web technologies does the designer use? Familiarity with the latest versions of HTML, CSS, JavaScript, and frameworks like React or Angular can ensure your site is built on a modern, efficient tech stack.
- Customization Capabilities: If your project requires custom features or integrations, can the designer handle these? Customisation is often necessary to differentiate your site from competitors and meet specific business needs.
By confirming that your designer specialises in the right technologies and platforms, you can ensure your website is built to the highest standards and is capable of growing with your business
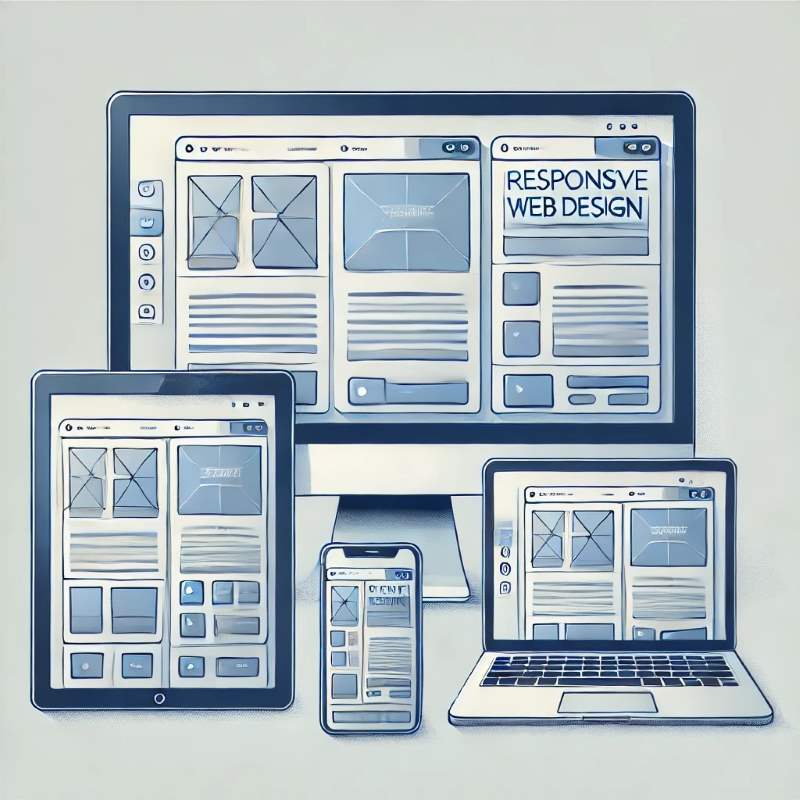
Mobile-Responsive Design: Is Your Website Optimized for All Devices?
A mobile-responsive design is not just important—it’s essential. With more users accessing websites on their mobile devices than ever before, ensuring that your website is fully optimised for mobile is crucial for both user experience and SEO.
Main Points:
- Responsive Layouts: How will the designer ensure that your website is fully responsive, meaning it adapts to various screen sizes and resolutions?
- Mobile Optimisation: What specific techniques will be used to optimise your site for mobile devices, such as improving loading speed and navigability?
- Cross-Device Testing: Will the designer perform comprehensive testing across multiple devices and browsers to ensure consistent performance and appearance?
Ensuring that your website is mobile-responsive will not only enhance the user experience but also improve your search engine rankings, as Google now prioritizes mobile-friendly websites.
E-commerce Solutions: Is Your Designer Experienced with Online Stores?
If your business involves selling products or services online, your website will need robust e-commerce capabilities. This includes everything from setting up an online store to integrating payment gateways and inventory management systems.
Key Questions:
- E-commerce Platforms: Which e-commerce platforms, such as WooCommerce, Shopify, or Magento, does the designer specialize in?
- Payment Integration: How will the designer handle the integration of secure payment gateways like PayPal, Stripe, or custom solutions?
- User Experience: What strategies will be employed to ensure a smooth, intuitive shopping experience for your customers, from product selection to checkout?
Choosing a designer with proven experience in e-commerce ensures that your online store will be user-friendly, secure, and capable of handling your business’s needs.
Website Security: How Will Your Site’s Security Be Managed?
Security is a top priority for any website, especially if it handles sensitive customer information or financial transactions. Ensuring that your designer has a robust approach to website security is essential for protecting your site and its users.
Key Security Measures:
- SSL Certificates: Will your website be equipped with an SSL certificate to encrypt data and secure user transactions?
- Data Protection: What measures will be taken to protect sensitive data, such as customer information and payment details, from breaches?
- Regular Updates: How often will security updates be applied to your site to protect against vulnerabilities and cyber threats?
By addressing security concerns early in the design process, you can safeguard your website from potential threats and build trust with your users.
Content Creation: Who Will Be Responsible for Developing Website Content?
Content is one of the most important things on your website, influencing everything from SEO to user engagement. Deciding who will handle content creation—whether it’s you, the designer, or a third-party professional—is an important step in the design process.
Content Considerations:
- Content Strategy: Will the designer help develop a content strategy that aligns with your brand’s voice and business goals?
- SEO Focus: How will the content be optimised for search engines, including keyword integration and meta descriptions?
- Visual Content: Will the designer also create or source visual content such as images, videos, and infographics that complement the text?
By clarifying these responsibilities, you can ensure that your website’s content is engaging, informative, and optimized for search engines.
SEO Optimisation: How Will Your Website Be Optimized for Search Engines?
SEO optimisation ensures that your website is visible to your target audience. A well-optimised website can improve search engine rankings, drive more traffic, and ultimately lead to higher conversions.
SEO Essentials:
- Keyword Research: How will the designer conduct keyword research to ensure that your website targets the right search terms?
- On-Page SEO: What on-page SEO techniques will be used, such as optimizing meta tags, headers, and internal linking?
- Technical SEO: Will the designer address technical aspects like site speed, mobile optimisation, and structured data to enhance search engine visibility?
Prioritizing SEO from the beginning of the project ensures that your website will not only look great but also perform well in search engine rankings.
Website Loading Speed: What Measures Will Be Taken to Ensure Fast Load Times?
Website loading speed is a critical factor in both user experience and SEO. Slow-loading websites can frustrate users, leading to higher bounce rates and lower rankings in search engine results.
Performance Strategies:
- Image Optimization: How will images be compressed and optimized to reduce loading times without compromising quality?
- Code Minification: Will HTML, CSS, and JavaScript files be minified to improve load speed?
- CDN Usage: Will the site utilize a Content Delivery Network (CDN) to ensure faster content delivery across different geographic locations?
By ensuring that your website loads quickly, you can improve user satisfaction and boost your site’s SEO performance.
Accessibility: Is Website Accessibility Being Prioritized?
Website accessibility is about making sure that your website can be used by everyone, including people with disabilities. Not only does this expand your audience, but it also helps you comply with legal requirements like the ADA.
Accessibility Considerations:
- Inclusive Design: How will the design be adapted to meet the needs of users with various disabilities, such as providing alternative text for images or ensuring keyboard navigation?
- Compliance Standards: Will the website comply with accessibility standards like the WCAG (Web Content Accessibility Guidelines)?
- Testing: How will the site be tested to ensure it is accessible to all users, including those using assistive technologies?
Ensuring accessibility from the start will not only improve user experience but also protect your business from potential legal issues related to accessibility compliance.
Design Process: What Are the Steps Involved in the Web Design Process?
Understanding the design process can help you manage your expectations and ensure that the project stays on track. Different designers and agencies have their own processes, but most will follow a similar series of steps from discovery to deployment.
Process Breakdown:
- Discovery Phase: How will the designer gather information about your business, goals, and target audience?
- Wireframing & Prototyping: Will you see wireframes or prototypes before the final design is developed? This helps ensure that the design aligns with your vision.
- Feedback Loop: How will feedback be incorporated throughout the design process to ensure that the final product meets your expectations?
Understanding the design process will help you stay informed and engaged throughout the project, leading to a final product that truly reflects your vision.
Website Testing: How Will the Designer Ensure the Site Is Fully Functional Before Launch?
Comprehensive website testing is essential to ensure that your site functions as intended across all devices and browsers. A well-tested site reduces the risk of post-launch issues and improves the overall user experience.
Testing Protocols:
- Usability Testing: How will the designer test the site to ensure it is user-friendly and intuitive?
- Bug Fixing: What steps will be taken to identify and resolve bugs before the site goes live?
- Cross-Browser Compatibility: Will the site be tested across different browsers and devices to ensure consistent performance?
Thorough testing is crucial for launching a website that functions smoothly and provides a positive experience for all users.
Collaboration: Who Will Be Your Main Point of Contact During the Project?
Clear and consistent communication is key to the success of any web design project. Establishing who your main point of contact will be ensures that you always know who to reach out to with questions, feedback, or concerns.
Communication Considerations:
- Project Manager: Will there be a dedicated project manager to oversee the project and act as your primary point of contact?
- Feedback Channels: How will feedback be communicated and tracked throughout the project? Tools like Asana or Trello can be useful for this.
- Regular Updates: How often will you receive updates on the project’s progress, and through what medium (e.g., email, video calls)?
By establishing clear communication channels from the start, you can help ensure that the project runs smoothly and stays on track.
Project Timeline: What Are the Milestones and Deadlines for Your Web Design Project?
Understanding the project timeline and key milestones is essential for managing expectations and ensuring the project stays on schedule. Discussing this upfront helps prevent delays and keeps the project moving forward.
Timeline Breakdown:
- Phases: What are the key phases of the project, and when should each be completed?
- Deadlines: What are the critical deadlines for each phase, and how will they be managed?
- Milestones: What specific milestones should you expect throughout the project, such as the completion of wireframes, prototypes, or the final design?
A clear timeline helps keep everyone on the same page and ensures that the project is completed on time.
Design Fees and Payment Options: What Are the Costs Involved in Your Web Design Project?
Discussing design fees and payment options upfront is crucial to avoid surprises later on. Make sure you understand what is included in the cost and how the payments will be structured.
Pricing Details:
- Fee Structure: Is the pricing flat-rate, hourly, or based on project milestones? Understanding this will help you budget effectively.
- Inclusions: What services are included in the initial quote, and what might incur additional costs?
- Payment Plans: Are payment plans or financing options available to help manage the cost over time?
By clarifying the cost structure early on, you can ensure that the project stays within your budget and that you’re getting the best value for your investment.
Ongoing Costs and Maintenance: What Are the Long-Term Costs for Maintaining Your Website?
Building a website is just the beginning; maintaining it is an ongoing responsibility. Discuss the long-term costs associated with your website, such as hosting, domain renewal, and maintenance services.
Cost Considerations:
- Hosting Fees: What are the ongoing hosting fees, and are they included in the package or billed separately?
- Domain Renewal: How often will you need to renew your domain, and what are the costs?
- Maintenance: What are the costs for regular updates and maintenance, such as security updates, content updates, and performance monitoring?
Understanding these ongoing costs will help you plan your budget for the long-term maintenance of your website.
Training: Will You Receive Training on Managing the Website?
If you plan to manage the website yourself after it’s built, receiving proper training on the content management system (CMS) and any custom features is essential. This training ensures that you can make updates and changes without needing to rely on the designer.
Training Components:
- CMS Training: Will you be trained on how to use the CMS, such as WordPress, to update content and manage the site?
- Custom Features: If there are custom features or integrations, will you receive training on how to use them effectively?
- Ongoing Support: Is ongoing training or support available if you need additional help down the line?
Ensuring you receive adequate training will empower you to manage your website effectively and independently.
Portfolio Review: Can You See Examples of Past Work?
Reviewing a designer’s portfolio is one of the best ways to assess their capabilities. Look for examples of past projects that are similar to yours, both in terms of industry and scope.
Portfolio Insights:
- Industry Experience: Has the designer worked on projects in your industry? Industry-specific experience can be invaluable.
- Design Style: Does the designer’s style align with your vision for the website?
- Results: Can the designer provide examples of successful projects where their work directly contributed to positive outcomes, such as increased traffic or sales?
By carefully reviewing the portfolio, you can ensure that the designer has the experience and style needed to bring your vision to life.
Client Testimonials: Can They Provide References or Testimonials?
Finally, ask for references or testimonials from past clients. This can give you valuable insight into the designer’s reliability, communication skills, and the quality of their work.
Reference Check:
- Client Feedback: What do past clients have to say about their experience working with the designer?
- Reliability: Were deadlines met, and was the project completed on budget?
- Quality of Work: Did the final product meet or exceed the client’s expectations?
Speaking with past clients or reading testimonials can help you make a more informed decision about whether the designer is the right fit for your project.