Are you frustrated by unsightly white space under the header when using the Divi theme?
Is this spacing issue throwing off the visual balance of your website? Is it just appearing on mobile, or across all devices?
If so, follow this quick and straightforward fix to eliminate the white space under the header in Divi, ensuring your site looks polished and professional.
Easy Solution on How to Fix White Space Under Header in Divi
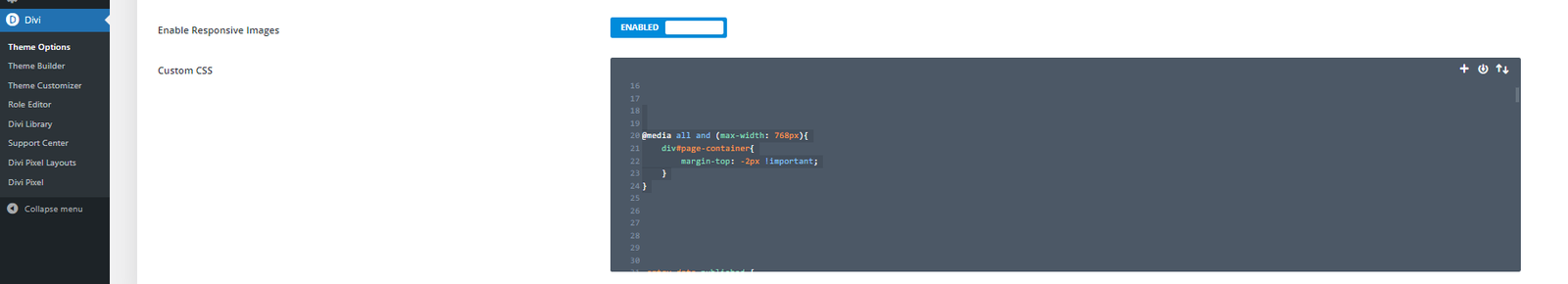
The fix that seems to get rid of white space under header in Divi nearly every time is to go to your backend on word press and click Divi, then Theme Options then scroll down to custom CSS and copy and paste this CSS code and click save.then clear your cache to see the changes. (I’ve attached a screenshot at the bottom of this quick “how to article”. So if your still lost have a look at the image).
@media all and (max-width: 768px){
div#page-container{
margin-top: -2px !important;
}
}
Change the negative margin or the max width to suit your needs and good luck with the success of your website.
Other ways that can eliminate the white space under the header are as follows;
Navigate to the Divi Theme Customizer by accessing Appearance > Customize in your WordPress dashboard. Once you’re in, here’s a simple tweak you can apply:
In the Header & Navigation section, find the Header Format settings. If the current format of your header introduces extra space (like some vertical headers might), consider changing it to a more traditional horizontal layout.
Next, adjust the Header Padding settings within the same section. Set the top and bottom padding values to 0px. This should snugly align the header with the content below, eliminating any unwanted space.
Additional CSS for Precision
If the white space still lingers, it’s time to dive into the Additional CSS section of the customizer. Look for any CSS entries that might be adding margin or padding around the header (header, #main-header, .et_pb_section). Modify these values as needed—often, setting margins to 0 can resolve unexpected spacing.
Preview, Publish, and Perfect
Utilize the live preview feature to instantly see the effects of your changes. If the header now looks as expected, without any white space, hit Publish to apply the changes across your site.
Don’t Forget to Clear the Cache
To ensure all your visitors see the update without delay, clear any cache that might be in place, whether from a plugin or your web hosting service.
By following these steps, you can swiftly fix the white space under the header in your Divi theme, enhancing the overall aesthetic of your site. If you ever need more help with website design, technical tweaks, or if you have other questions about using Divi, don’t hesitate to reach out for professional advice!
If none of that works then your screwed…. 🙂 only joking, there is a work around by adding a shadow to the bottom of your header to mask the white space underneath if. You can pick the colour of the shadow and its intensity so your website can still look professional with a unique header and shadow. Good luck and keep positive.