How to align multiple images horizontally in a single row on WordPress – Divi

Step 3: Applying The Custom CSS Code To Your Theme Options
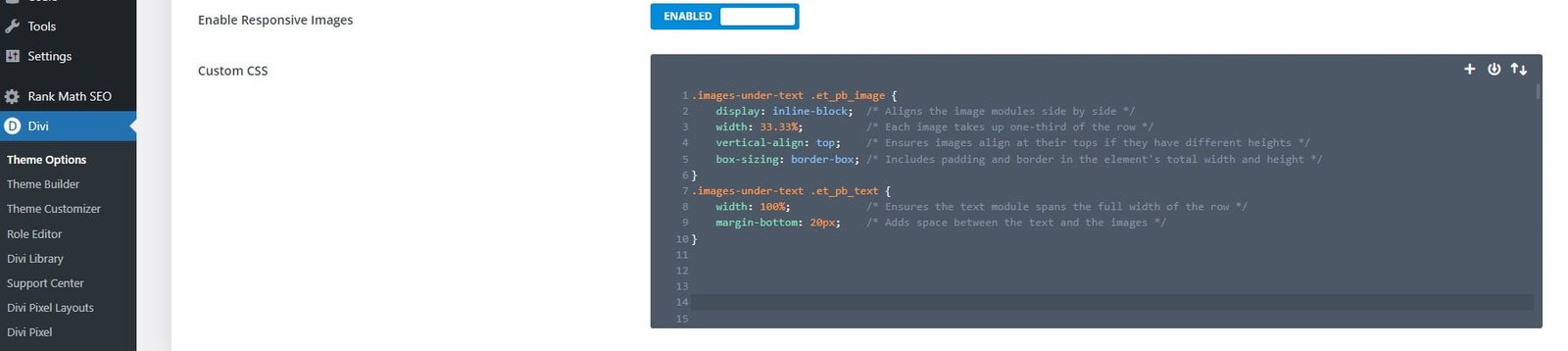
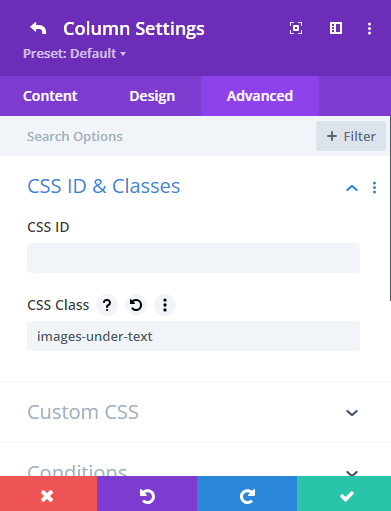
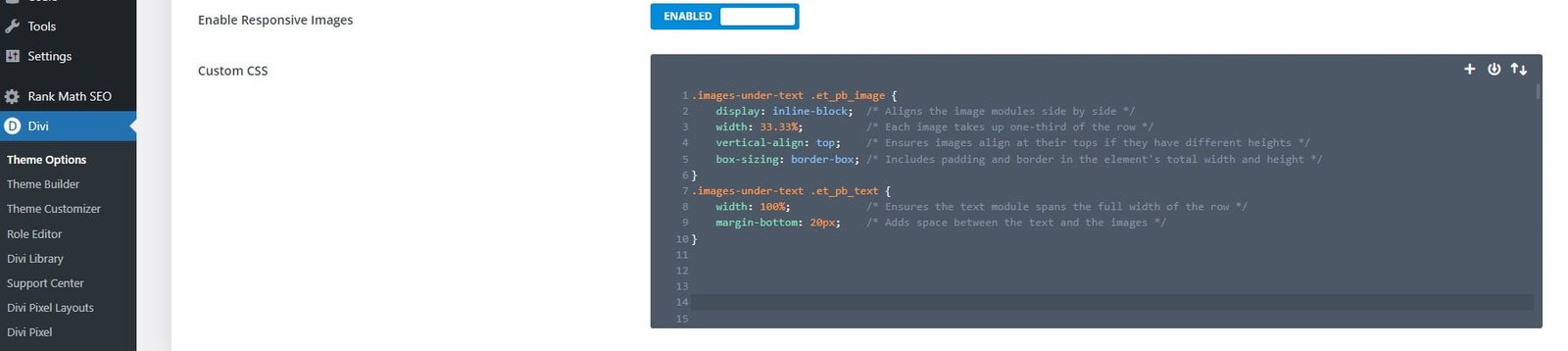
Now for it to work whenever you want to use it in a CSS Class go to theme options custom CSS:
- Go to the wordpress admin page: Click on DIVI, then theme options.
- Scroll down to custom CSS: Then copy and page this code to align three images underneath a text box or edit it to align images as you see fit.
css
.images-under-text .et_pb_image {
display: inline-block; /* Aligns the image modules side by side */
width: 33.33%; /* Each image takes up one-third of the row */
vertical-align: top; /* Ensures images align at their tops if they have different heights */
box-sizing: border-box; /* Includes padding and border in the element's total width and height */
}
.images-under-text .et_pb_text {
width: 100%; /* Ensures the text module spans the full width of the row */
margin-bottom: 20px; /* Adds space between the text and the images */
}

This CSS ensures each image uses the full width of each column and aligns them correctly.
Step 4: Review and Adjust Responsiveness
Divi is designed to be responsive, but checking how your new layout looks on different devices is a good practice. Use Divi’s built-in visual builder to toggle between desktop, tablet, and mobile views, making adjustments as needed.
- Adjusting for Mobile: If the images look too small on mobile, consider setting them to stack vertically rather than horizontally. You can easily adjust this under the Design tab for each image module by changing the width and overriding global settings on mobile views.
Step 5: Save and Preview Your Page
Once you’re satisfied with how everything looks, don’t forget to save your changes. Click the green Save button, then preview the page to ensure everything looks as expected in a live environment.
Final Thoughts
Styling a text and image section using Divi Builder provides both flexibility and power, allowing you to create professional and appealing layouts without extensive coding knowledge. Remember, the key to a successful layout in Divi lies in balancing custom CSS with the robust options that Divi already provides. Experiment with different designs and configurations to see what works best for your content and aesthetic preferences. Happy designing!